Descrição
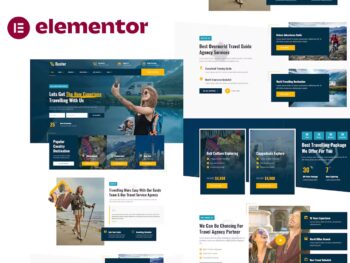
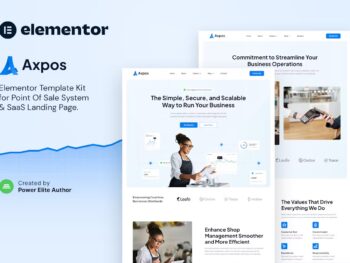
Cabie é um Elementor Pro Template Kit para criar sites de forma rápida e fácil para o seu negócio usando o plugin Elementor Page Builder para WordPress. Este não é um tema WordPress. Os Kits de Modelo contêm conteúdo de página para o construtor de páginas do Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas que suportam Elementor.
Características
- Verdadeira personalização sem código com construtor visual de arrastar e soltar
- Personalize fontes e cores em um só lugar ou ajuste em elementos individuais
- Design moderno e profissional
- Carregamento rápido
- Funciona com a maioria dos temas do Elementor.
Modelos incluídos:
- Casa
- Sobre
- Preços
- Serviços
- Contato
- Em breve
- Página 404
- Arquivo
- Único Posto
- Produtos de Arquivo
- Produto Único
- Carroça
- Caixa
- Minha Conta
- Resumo da compra
- Cabeçalho
- Rodapé
- Grade de Pós
Plugins instalados com kit
- Elementor (gratuito)
- WooCommerce (opcional, se você quiser funcionalidade de loja)
A atualização do Elementor Pro é necessária para alguns modelos e recursos (não incluídos)
** Como usar kits de modelo: ** Este não é um tema WordPress. Os kits de modelos contêm os dados de design apenas para o Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor.
- Baixe seu arquivo de kit do Envato e não o descompacte. Se você usa o navegador Safari, talvez seja necessário garantir que a opção “Abrir arquivos seguros após o download” esteja desativada nas preferências do navegador.
- Vá para Configurações > Permalinks e verifique se Nome da postagem está selecionado
- Vá para Aparência > Temas > Adicionar Novo e verifique se o Hello Elementor está instalado e ativado. Isso solicitará que você instale o Elementor, se ainda não o fez.
- Vá para Plugins e verifique se o Elementor e o Envato Elements estão instalados e na versão mais recente. Se o seu kit requer o Elementor Pro, ele deve ser instalado agora e conectado à sua conta.
- Vá para Elements > Installed Kits e clique em Upload Template Kit Zip (ou clique no seu kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar os plug-ins que o kit usa. https://envato.d.pr/ughD8Q
- Clique em importar primeiro nos Estilos de Kit Global. Isso configurará as configurações do site.
- Clique em Importar em um modelo de cada vez na ordem mostrada. Eles são armazenados no Elementor em Modelos > Modelos Salvos e são reutilizados a partir daqui.
Criando páginas
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para exibir as configurações da página e escolha Elementor Full Width e oculte o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e, em seguida, Importar a página que você deseja personalizar.
- A home page é definida em Configurações > Leitura, selecionando Página inicial estática.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés serão personalizados em Modelos > Construtor de Temas.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor > Obter Ajuda no menu WordPress.
Como usar Loops
- Vá para Modelos > Construtor de Temas
- Clique em Item de loop e crie novo
- A biblioteca deve aparecer, clique na guia Meus modelos
- Importe o primeiro modelo de loop e clique em Não aplicar na mensagem pop-up
- Clique no ícone de engrenagem no canto inferior esquerdo para nomear o modelo e, em seguida, clique em Salvar/Publicar
- Repita para todos os loops. Você pode repetir esse processo para fazer uma cópia de qualquer loop para personalizar ainda mais. Os modelos de loop são globais – As alterações feitas nos loops aqui afetam todas as instâncias do loop em seu site
Adicionar a páginas
- Criar uma página com o layout de página de sua escolha
- Clique com o botão direito do mouse na área de compilação para ativar o Navegador
- Localize os widgets Loop Grid ou Loop Carousel e selecione o bloco de postagem na lista suspensa Item de loop.
- Defina a Consulta da Grade de Loop ou Carrossel de Loop para exibir as postagens desejadas
Imagens: Este Template Kit usa imagens de demonstração do Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las por suas próprias.
- https://elements.envato.com/collections/YU9WSDCM6V