Descrição
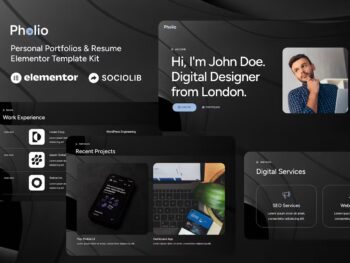
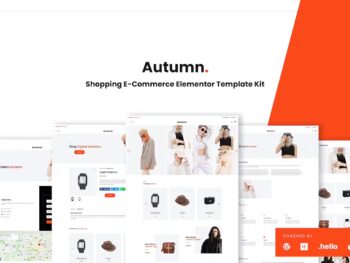
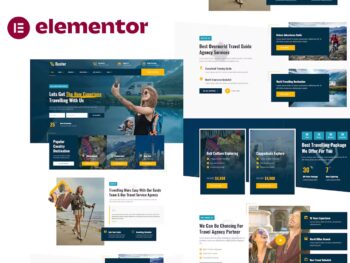
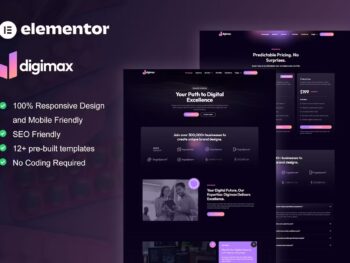
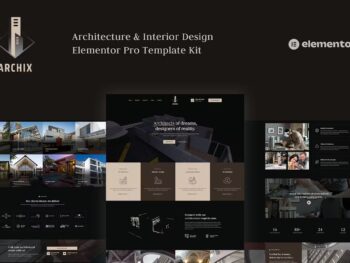
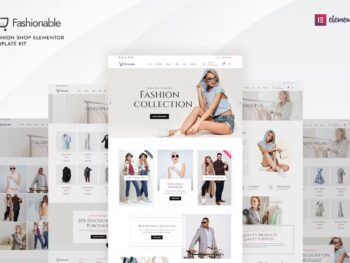
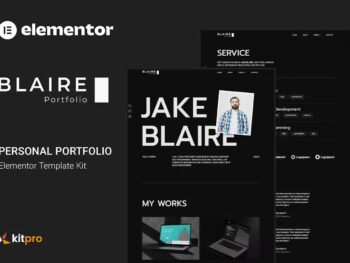
Celestial – Astrologia & Horóscopo Template Kits é deisgned para criar de forma rápida e fácil sites de agência e marketing para o seu negócio usando o plugin Elementor Page Builder para WordPress. Este não é um tema WordPress. Os Kits de Modelo contêm conteúdo de página para o construtor de páginas do Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas que suportam Elementor.
# Funcionalidade
- Verdadeira personalização sem código com construtor visual de arrastar e soltar
- Personalize fontes e cores em um só lugar ou ajuste em elementos individuais
- Design moderno e profissional
- Carregamento rápido
- Funciona com a maioria dos temas do Elementor.
-
-
- Página inicial
- Quem somos
- Leitores
- Serviço
- Detalhe do serviço
- Horóscopo
- Detalhe do Horóscopo
- Blogue
- Detalhe do Blog
- Fale Conosco
Addons instalados com kit
- Elementor
- ElementsKit Lite
- Elementor Header & Construtor de Rodapé
- MetForm
- Addons Qi Para Elementor
Requisitos do sistema para instalar o Elementor Kit
- Limite de memória do servidor de hospedagem deve ser de 512 Mb
- MySQL versão 5.6 ou superior OU MariaDB versão 10.0 ou superior
- PHP 7 ou superior com extensão PHPZip ativada
- Wordpres 6 ou superior
- Navegador moderno, como Chrome ou Firefox
- Para mais informações, por favor, visite este guia: https://elementor.com/help/requirements/
Como instalar Os Kits de Modelos usam o plugin Envato Elements para instalar no WordPress (sem necessidade de assinatura). Siga a seção de instalação manual aqui: Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
** Como usar kits de modelo: ** Este não é um tema WordPress. Os kits de modelos contêm os dados de design apenas para o Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor.
- Baixe seu arquivo de kit do Envato e não o descompacte. Se você usa o navegador Safari, talvez seja necessário garantir que a opção “Abrir arquivos seguros após o download” esteja desativada nas preferências do navegador.
- Vá para Configurações > Permalinks e verifique se Nome da postagem está selecionado
- Vá para Aparência > Temas > Adicionar Novo e verifique se o Hello Elementor está instalado e ativado. Isso solicitará que você instale o Elementor, se ainda não o fez.
- Vá para Plugins e verifique se o Elementor e o Envato Elements estão instalados e na versão mais recente. Se o seu kit requer o Elementor Pro, ele deve ser instalado agora e conectado à sua conta.
- Vá para Elements > Installed Kits e clique em Upload Template Kit Zip (ou clique no seu kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar os plug-ins que o kit usa. https://envato.d.pr/ughD8Q
- Clique em importar primeiro nos Estilos de Kit Global. Isso configurará as configurações do site.
- Clique em Importar em um modelo de cada vez na ordem mostrada. Eles são armazenados no Elementor em Modelos > Modelos Salvos e são reutilizados a partir daqui.
Criando páginas
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para exibir as configurações da página e escolha Elementor Full Width e oculte o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e, em seguida, Importar a página que você deseja personalizar.
- A home page é definida em Configurações > Leitura, selecionando Página inicial estática.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés serão personalizados em Modelos > Construtor de Temas.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor > Obter Ajuda no menu WordPress.
Como importar Metforms Se você tiver o Elementor Pro, ignore a instalação do Metform e dos blocos de formulário.
- Importar os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito do mouse para habilitar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Assim que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar & Fechar’ O formulário aparecerá no modelo
- Clique em Atualizar
Configurar cabeçalho e rodapé global no cabeçalho do rodapé e plug-in de blocos Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Theme Builder.
- Importar o modelo de cabeçalho e rodapé
- Vá para Aparência > Rodapé do Cabeçalho e clique no botão Adicionar Novo
- Dê um título e selecione Cabeçalho, Exibir em todo o site e clique em Publicar
- Clique em Editar com Elementor
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e selecione o modelo de cabeçalho a ser importado e Atualizar.
- Repetir para rodapé
Imagens Este Template Kit usa imagens de demonstração do Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las por suas próprias.
https://elements.envato.com/collections/N3AYG8T6EW?utm_source=my_collection&utm_medium=link&utm_campaign=share_collection