Descrição
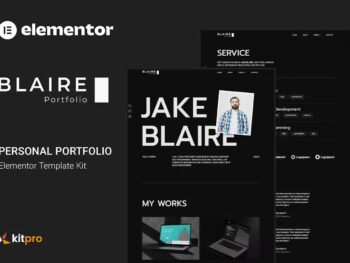
Chirolift é um Elementor Template Kit para profissões de fisioterapia e quiropraxia. É muito fácil criar um site impressionante com sua integração perfeita no WordPress. O Chirolift apresenta seções fáceis para compromissos, serviços e depoimentos, tornando o envolvimento do cliente um piscar de olhos. Com cores vibrantes e desempenho de alto nível, o Chirolift garante que sua presença on-line corresponda à sua experiência prática. Eleve sua prática sem esforço – Chirolift é seu atalho para um site de clínica de destaque!
#### Características
- Elementos individuais podem ser ajustados ou fontes e cores podem ser alteradas em um só lugar.
- Construtor visual de arrastar e soltar para personalização sem código.
- Design contemporâneo e profissional.
- Carregamento rápido.
- A maioria dos temas do Elementor são compatíveis com este plugin.
#### Os modelos incluem:
- Casa
- Quem somos
- Serviços
- Equipe
- Blogs
- Detalhes do Blog
- Depoimentos
- Perguntas Freqüentes
- Fale Conosco
- 404
- Em breve
#### Seções e Blocos:
- Cabeçalho
- Rodapé
- Formulário de Contato
- Formulário de Inscrição
- Formulário de Agendamento
#### Plugins necessários pré-instalados com o kit
- Elementor
- JegElementor
- Metform
Como usar kits de modelo: Este não é um tema WordPress. Os kits de modelos contêm os dados de design apenas para o Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor.
- Baixe seu arquivo de kit do Envato e não o descompacte. Se você usa o navegador Safari, talvez seja necessário garantir que a opção “Abrir arquivos seguros após o download” esteja desativada nas preferências do navegador.
- Vá para Configurações > Permalinks e verifique se Nome da postagem está selecionado
- Vá para Aparência > Temas > Adicionar Novo e verifique se o Hello Elementor está instalado e ativado. Isso solicitará que você instale o Elementor, se ainda não o fez.
- Vá para Plugins e verifique se o Elementor e o Envato Elements estão instalados e na versão mais recente. Se o seu kit requer o Elementor Pro, ele deve ser instalado agora e conectado à sua conta.
- Vá para Elements > Installed Kits e clique em Upload Template Kit Zip (ou clique no seu kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar os plug-ins que o kit usa. https://envato.d.pr/ughD8Q
- Clique em importar primeiro nos Estilos de Kit Global. Isso configurará as configurações do site.
- Clique em Importar em um modelo de cada vez na ordem mostrada. Eles são armazenados no Elementor em Modelos > Modelos Salvos e são reutilizados a partir daqui.
Criando páginas
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para exibir as configurações da página e escolha Elementor Full Width e oculte o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e, em seguida, Importar a página que você deseja personalizar.
- A home page é definida em Configurações > Leitura, selecionando Página inicial estática.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés serão personalizados em Modelos > Construtor de Temas.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor > Obter Ajuda no menu WordPress.
Como importar Metforms Se você tiver o Elementor Pro, ignore a instalação do Metform e dos blocos de formulário.
- Importar os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito do mouse para habilitar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Assim que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar & Fechar’ O formulário aparecerá no modelo
- Clique em Atualizar
Como configurar o cabeçalho no plugin Jeg Elementor Kit Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Theme Builder.
- Vá para o item de menu Jeg Elementor Kit > Modelo de cabeçalho
- Clique em Adicionar Novo Cabeçalho
- Adicionar condição > Todo o Site e clique em Criar
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos
- Insira o modelo de cabeçalho.
- Personalize e salve.
As imagens de demonstração do Envato Elements são usadas neste Kit de Modelos. Para usar essas fotos em seu site, você precisará comprar uma licença da Envato Elements, ou você pode usar sua própria.
- https://elements.envato.com/collections/BVCGEXNS6Z