Descrição
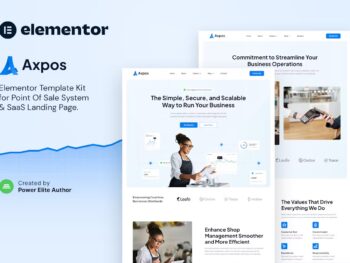
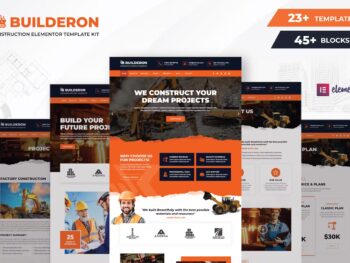
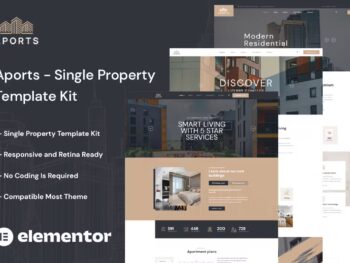
Delock é um Elementor Template Kit para criar sites de forma rápida e fácil para sua automação residencial inteligente. Este kit tem um design moderno e único com um layout 100% totalmente responsivo, fácil instalação, e com certeza muito fácil de personalizar, porque usando Elementor assim você não precisa de uma única linha de codificação!
Este Kit de Modelos contém conteúdo de página para criar páginas do Elementor. Este kit foi otimizado para uso com o tema gratuito “Hello Elementor”.
Caso você já tenha comprado e tenha alguma dúvida sobre isso, sinta-se à vontade para visitar nossa Central de Suporte, onde nossa equipe de suporte terá o maior prazer em ajudá-lo.
Características:
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
- Usando plugins gratuitos (Elementor Pro não é necessário)
- 100% totalmente responsivo e compatível com dispositivos móveis
- Design moderno e único
- 11+ modelos pré-construídos prontos para uso
- Personalizar fontes e cores em um só lugar (Estilo do Kit Global)
Modelos em Zip :
- Casa
- Quem somos
- Serviços
- Detalhe do serviço
- Plano de Preços
- Nossa Equipe
- Nosso Projeto
- Perguntas Frequentes
- Blogue
- Página 404
- Contato
- Cabeçalho
- Rodapé
Plugins necessários :
- RomethemeKit
- RomethemeForm
- Elementor
- ElementsKit Lite
** Como usar kits de modelo: ** Este não é um tema WordPress. Os kits de modelos contêm os dados de design apenas para o Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor.
- Baixe seu arquivo de kit do Envato e não o descompacte. Se você usa o navegador Safari, talvez seja necessário garantir que a opção “Abrir arquivos seguros após o download” esteja desativada nas preferências do navegador.
- Vá para Configurações > Permalinks e verifique se Nome da postagem está selecionado
- Vá para Aparência > Temas > Adicionar Novo e verifique se o Hello Elementor está instalado e ativado. Isso solicitará que você instale o Elementor, se ainda não o fez.
- Vá para Plugins e verifique se o Elementor e o Envato Elements estão instalados e na versão mais recente. Se o seu kit requer o Elementor Pro, ele deve ser instalado agora e conectado à sua conta.
- Vá para Elements > Installed Kits e clique em Upload Template Kit Zip (ou clique no seu kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar os plug-ins que o kit usa. https://envato.d.pr/ughD8Q
- Clique em importar primeiro nos Estilos de Kit Global. Isso configurará as configurações do site.
- Clique em Importar em um modelo de cada vez na ordem mostrada. Eles são armazenados no Elementor em Modelos > Modelos Salvos e são reutilizados a partir daqui.
Criando páginas
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para exibir as configurações da página e escolha Elementor Full Width e oculte o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e, em seguida, Importar a página que você deseja personalizar.
- A home page é definida em Configurações > Leitura, selecionando Página inicial estática.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés serão personalizados em Modelos > Construtor de Temas.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor > Obter Ajuda no menu WordPress.
Como configurar formulários:
- Primeiro, certifique-se de ter importado os blocos de formulário do Template-Kit.
- Clique em “RomethemeForm” > Formulários no menu de administração
- Clique em “Adicionar novo”
- Digite um “Nome do formulário” e, em seguida, clique em “Salvar e editar”
- Na tela do Elementor, clique no ícone de pasta cinza para acessar a guia “Meus Modelos” e escolha o bloco de Formulários que deseja importar com o Clique em Inserir.
- Em seguida, você pode personalizar os formulários definindo o widget como quiser ou simplesmente sair por padrão.
Configurar cabeçalho e rodapé globais no ElementsKit Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Theme Builder.
- Importar o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Rodapé de cabeçalho e clique em Adicionar novo (se solicitado com um assistente, você pode clicar em Avançar através dele sem executar qualquer ação)
- Dê um título ao cabeçalho, deixe Site inteiro selecionado e alterne Ativação para Ativado
- Clique no botão cinza Editar conteúdo para carregar o construtor
- Clique no ícone de pasta cinza e selecione o modelo de cabeçalho a ser importado, selecione seu menu no elemento de navegação e clique em Atualizar.
- Repetir para rodapé
Este Template Kit usa imagens de demonstração do Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las por suas próprias.
- https://elements.envato.com/collections/GPEMZAKY7C