Descrição
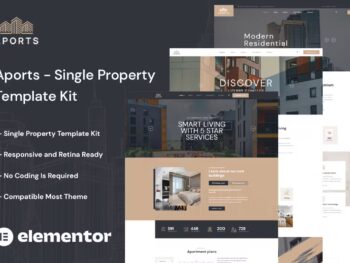
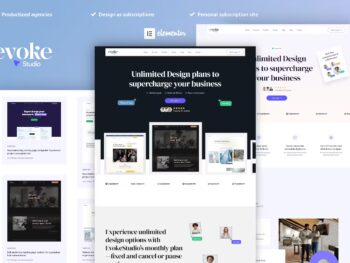
Estate é um Elementor Template Kit para criar sites imobiliários modernos. O kit contém layouts cuidadosamente elaborados e projetados profissionalmente para o setor imobiliário. Seja você um corretor de imóveis, promotor imobiliário ou agência, o “Estate Rise” oferece uma maneira perfeita e dinâmica de mostrar seus anúncios, atrair compradores em potencial
e criar uma impressão duradoura.
Características
- Design moderno e responsivo: ‘Estate Rise’ possui um design contemporâneo e responsivo que se adapta perfeitamente a vários dispositivos e tamanhos de tela. Seus anúncios de propriedades terão uma aparência atraente e profissional em desktops, tablets e smartphones.- Galeria visualmente envolvente: mostre suas propriedades em toda a sua glória com a cativante galeria de imagens. Exiba imagens de alta resolução que capturem a essência de cada anúncio, proporcionando aos possíveis compradores uma experiência imersiva .- Recursos interativos: envolva os visitantes do seu site com elementos interativos, como seções de rolagem suave, mapas interativos e filtros dinâmicos de pesquisa de propriedades. Facilite que os visitantes encontrem a propriedade dos seus sonhos sem esforço .- Vitrine de propriedades: ‘Estate Rise’ oferece um espaço dedicado para mostrar propriedades em destaque. Destaque seus melhores anúncios e cause uma forte impressão nos compradores em potencial a partir do momento em que eles acessam seu site.
- Personalizável e fácil de usar: personalize o “Estate Rise” para combinar com a identidade da sua marca com opções fáceis de personalização. Nenhuma habilidade de codificação é necessária, graças à interface amigável do Elementor Page Builder.- Call-to-action proeminentes: incentive os visitantes a agirem com botões de call to action estrategicamente posicionados. Seja para agendar um passeio pela propriedade, entrar em contato com você para tirar dúvidas ou se inscrever para receber atualizações, esses botões orientam os usuários para as próximas etapas .- Elementos individuais podem ser ajustados ou fontes e cores podem ser alteradas em um só lugar.
- Construtor visual de arrastar e soltar para uma verdadeira personalização sem código.
- Design que é ao mesmo tempo contemporâneo e profissional.
- Carregamento rápido.
- A maioria dos temas do Elementor são compatíveis com este plugin.
* Os modelos incluem:
- Casa *Serviços *Sobre nós *Entre em contato conosco *Listagens de propriedades *Detalhe da propriedade *Equipe *Testemunhos *Arquivo *Blogues *Perguntas frequentes *404 *Em breve *Seções e blocos: *Cabeçalho *Rodapé *Formulários de contato
Plugins necessários pré-instalados com o kit
- Kit Elements Lite
- Formulário MET
Como usar os Template Kits:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress. Você NÃO precisa de uma assinatura do Envato Elements para usar este plugin para instalar kits.2. Baixe o arquivo do kit e não o descompacte! Se você tiver o Safari, verifique se a opção “abrir arquivos seguros após o download” não está ativada nas preferências .3. Vá até Elements > Installed Kits e clique no botão Carregar Template Kit. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e, em seguida, importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plug-ins que o kit usa.
- Clique primeiro em importar no Global Kit Styles
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos .7. Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e, em seguida, importar a página que você gostaria de personalizar.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu do WordPress.
Como importar metforms Se você tiver o Elementor Pro, pule a instalação do Metform e dos blocos de formulários
.
- Importe os modelos de blocos de plataforma
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de plataforma importado e clique em “Inserir” (clique em Não para configurações de página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Fotos As imagens de demonstração do Envato Elements são usadas neste Template Kit. Para usar essas fotos em seu site, você precisará comprar uma licença da Envato Elements ou usar a sua própria.
https://elements.envato.com/collections/U8K6GDTEW2