Descrição
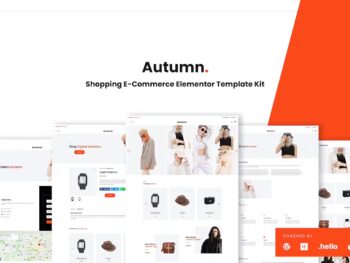
Farmacy é um Elementor Template Kit moderno e limpo que é perfeito para aqueles que desejam criar um site de loja online baseado em WooCommerce para uma farmácia, Loja Médica, Boticário, Loja de Suplementos, Hospital e Suprimentos Médicos loja. Este modelo tem um design profissional com um layout 100% responsivo, é retina-ready, e é muito fácil de personalizar, porque usando Elementor para que você não precisa de uma única linha de codificação!
Este kit de modelo inclui impressionantes modelos impressionantes cuidadosamente elaborados 14 + impressionantes, Você pode construir seu site de loja online com aparência profissional com apenas um clique fora.
Características:
- Usando plugins gratuitos (Elementor Pro não é necessário)
- Design Moderno e Limpo
- 14+ Modelos prontos para usar
- Layout totalmente responsivo
- Pronto para Retina
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Os modelos incluem:
- Casa
- Loja
- Detalhes do produto
- Serviços
- Sobre
- Perguntas Freqüentes
- Equipe
- Blogue
- Único Posto
- Contato
- Cabeçalho
- Rodapé
- Contato Metform
- Estilo de tema global
Plugin necessário:
- Elementor
- Eu sou Elementor Kit
- MetForm
- WooCommerce
Como usar kits de modelo:
- Instale e ative o plugin “Envato Elements” de Plugins > Adicionar Novo no WordPress
- Baixe o arquivo do kit e não descompacte
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit. Você também pode importar automaticamente clicando em Conectar Conta para vincular sua assinatura do Elements e, em seguida, importar em Elementos > Kits de Modelo.
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar os plug-ins que o kit usa
- Clique em importar primeiro nos Estilos de Kit Global
- Clique em Importar em um modelo de cada vez. Eles são armazenados no Elementor em Modelos > Modelos Salvo.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para exibir as configurações da página e escolha Elementor Full Width e oculte o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e, em seguida, Importar a página que você deseja personalizar.
Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor > Obter Ajuda no menu WordPress.
Como importar Metforms
- Importar os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito do mouse para habilitar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Assim que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar & Fechar’ O formulário aparecerá no modelo
- Clique em Atualizar
Como configurar o cabeçalho no plugin Jeg Elementor Kit
- Vá para o item de menu Jeg Elementor Kit > Modelo de cabeçalho
- Click Add New Header
- Add condition > All Site and click Create
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos
- Insira o modelo de cabeçalho.
- Personalize e salve.
Imagens:
Este Template Kit usa imagens de demonstração do Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las por suas próprias.
- https://elements.envato.com/image-U88PHEF
- https://elements.envato.com/image-XRA34M5
- https://elements.envato.com/image-PYYTN9T
- https://elements.envato.com/image-FYZTLZB
- https://elements.envato.com/image-K3C898
- https://elements.envato.com/image-49C968T
- https://elements.envato.com/image-YMKJVC8
- https://elements.envato.com/image-YG5HD58
- https://elements.envato.com/image-R4R2MG9
- https://elements.envato.com/image-XC95TJ
- https://elements.envato.com/image-2WVYUPD
- https://elements.envato.com/image-EB97XMK
- https://elements.envato.com/image-644VHUK
- https://elements.envato.com/image-KXAXMEJ
- https://elements.envato.com/image-MN27GVS
- https://elements.envato.com/image-AZP8ARQ
- https://elements.envato.com/image-XP29X8F
- https://elements.envato.com/image-PUVK2ZG
- https://elements.envato.com/image-5B76AT2
- https://elements.envato.com/image-LXPGBH3
- https://elements.envato.com/image-WDSP825
- https://elements.envato.com/image-26QBUTV
- https://elements.envato.com/image-PQS6FWH
- https://elements.envato.com/image-5B3HQYG
- https://elements.envato.com/image-DFEYUPT
- https://elements.envato.com/image-KXC4SBA
- https://elements.envato.com/image-CJMF5EY
- https://elements.envato.com/image-PBM34ZR
- https://elements.envato.com/image-NCFFV6E
- https://elements.envato.com/image-PYRYVS2
- https://elements.envato.com/image-C9R8PCC
- https://elements.envato.com/image-F5GU928
- https://elements.envato.com/image-62TLF75
- https://elements.envato.com/image-6AQWXSG
- https://elements.envato.com/image-QJ5ZYE3
- https://elements.envato.com/image-RLCCWTR
- https://elements.envato.com/image-SA2FGZU
- https://elements.envato.com/image-AZPX6E3
- https://elements.envato.com/image-YEM6SJD
- https://elements.envato.com/image-GZ6YRYK
- https://elements.envato.com/image-MHDW7Q5
- https://elements.envato.com/image-ZW7HDZT
- https://elements.envato.com/image-GMJ5LRJ