Descrição
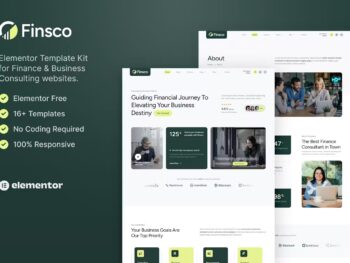
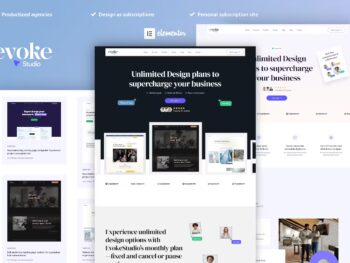
Merraki Interiors é um Template Kit Elementor elegante e responsivo, especialmente projetado para designers de interiores mostrarem seus trabalhos e ajudarem os clientes a imaginar seus espaços de sonho. O modelo é construído com base em uma estética moderna e minimalista, com linhas limpas e layouts espaçosos que colocam o foco nas imagens do trabalho do designer. O modelo inclui várias seções para mostrar diferentes áreas da especialização do designer, incluindo salas de estar, cozinhas, quartos e muito mais. O kit também inclui uma variedade de elementos de design personalizáveis, como botões, ícones e tipografia. A personalização é fácil de usar e permite que você crie um site exclusivo e com aparência profissional
.
Nota: Este não é um Modelos WordPress. Template Kits contêm conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas compatíveis com o Elementor
.
** Características**
- 21 modelos
- Personalização verdadeira sem código com o construtor visual de arrastar e soltar
- Personalize fontes e cores em um só lugar ou ajuste elementos individuais
- Design moderno e profissional
- Carregamento rápido
- Funciona com a maioria dos temas do Elementor.
** plugins necessários instalados com o kit**
- Elementor
- Eu Elementor Kit
- MetForm
** Como usar Template Kits: **
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Baixe o arquivo do kit e não descompacte
- Vá até Elementos > Kits instalados e clique no botão Carregar Template Kit. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e, em seguida, importar em Elementos > Template Kits.
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plugins que o kit usa.
- Clique primeiro em importar no Global Kit Styles
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos.
- Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para ver as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e depois importar a página que você gostaria de personalizar.
Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter ajuda no menu WordPress.
** Como importar metformários**
- Importe os modelos de blocos da plataforma
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metform importado e clique em “Inserir” (clique em Não para configurações de página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
** Configurar cabeçalho e rodapé globais no kit Jeg Elementor**
- Importe o modelo de cabeçalho e rodapé
- Vá para Jeg Elementor Kit > Header Footer e clique em Adicionar novo (se solicitado por um assistente, você pode clicar em Avançar sem realizar nenhuma ação)
- Adicionar novo cabeçalho -> Dê um título ao cabeçalho, deixe o site inteiro selecionado e alterne Criar para Ativado
- Clique no botão cinza Editar conteúdo para carregar o construtor
- Clique no ícone da pasta cinza para acessar a guia Meus modelos.
- Insira o modelo de cabeçalho.
- Personalize e salve.
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las pelas suas
.
Coleção de imagens
- https://elements.envato.com/collections/NJYPTRUQDX