Descrição
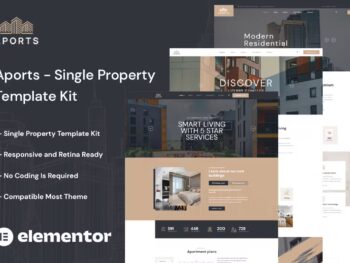
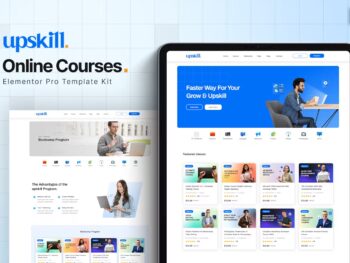
Tolips é um Kit Template Kit Elementor elegante e limpo, ideal para aluguel de imóveis, imóveis corporativos, apartamentos ou hotéis, bem como todos os serviços de diretório imobiliário
Ele foi criado com uma estética de design limpa e moderna e inclui uma série de ferramentas e recursos que facilitam a exibição, a exibição de seus serviços, a apresentação de sua equipe talentosa e a exibição de seus melhores
projetos.
Este modelo tem um design profissional com um layout 100% responsivo, está pronto para retina e é incrivelmente fácil de editar porque foi criado com o Elementor, o que significa que você não precisa escrever uma única linha de código!
### Principais características do kit:
- 03 Páginas iniciais
- Negócios imobiliários
- Nenhum conhecimento de codificação é necessário
- Totalmente com a versão gratuita do Elementor (o Elementor Pro não é necessário)
- Construtor de cabeçalhos e rodapés incluído
- Estilo único e moderno.
- Layout super claro e limpo
- Compatível com vários navegadores
- Widget de postagem
- Carousel Slide Box (Crie controles deslizantes com qualquer coisa)
- Ultra responsivo e pronto para retina
- Compatível com a maioria dos temas do WordPress
- Otimizado para mecanismos de pesquisa
### Plugins necessários:
- Elementor
- Complementos Themesflat para Elementor
- Formulário MET
- Kit Elements Lite
Como usar Template Kits:
- Baixe o arquivo do kit do Envato e não o descompacte. Se você usa o navegador Safari, talvez seja necessário garantir que a opção “Abrir arquivos seguros após o download” esteja desativada nas preferências do navegador .2. Vá para Configurações > Links permanentes e verifique se o nome da postagem está selecionado
- Vá para Aparência > Temas > Adicionar novo e verifique se o Hello Elementor está instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não o tenha feito.4. Vá para Plugins e verifique se o Elementor e o Envato Elements estão instalados e na versão mais recente. Se o seu kit requer o Elementor Pro, ele deve ser instalado agora e conectado à sua conta .5. Vá para Elements > Installed Kits e clique em Upload Template Kit Zip (ou clique em seu kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plugins que o kit usa. https://envato.d.pr/ughD8Q
- Clique primeiro em importar no Global Kit Styles. Isso definirá as configurações do site.
- Clique em Importar em um modelo por vez na ordem mostrada. Eles são armazenados no Elementor em Modelos > Modelos salvos e são reutilizados a partir daqui .
Criação de páginas
- Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e, em seguida, importar a página que você deseja personalizar.
- A página inicial é definida em Configurações > Leitura, selecionando Página inicial estática.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés são personalizados em Modelos > Construtor de Temas.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu do WordPress.
Como configurar slides e guias 1. Importe o bloco de slides/tab. Você pode importar mais de uma vez e encontrar cópias em Modelos > Modelos salvos para personalizar. 2. Importe o modelo em que os slides/abas aparecem. 3. Clique com o botão direito na página para abrir o Navegador e localizar o widget Carrossel ou Tabs 4. Selecione o modelo de slide ou guia nas listas suspensas na guia geral das opções do elemento
.
Como importar metforms Se você tiver o Elementor Pro, pule a instalação do Metform e dos blocos de formulários
.
- Importe os modelos de blocos de plataforma
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de plataforma importado e clique em “Inserir” (clique em Não para configurações de página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Configurar cabeçalho e rodapé globais no ElementsKit Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados
no Construtor de Temas.
- Importar o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Header Footer e clique em Adicionar novo (se solicitado por um assistente, você pode clicar em Avançar sem realizar nenhuma ação)
- Dê um título ao cabeçalho, deixe o site inteiro selecionado e alterne a Ativação para Ativada
- Clique no botão cinza Editar conteúdo para carregar o construtor
- Clique no ícone da pasta cinza e selecione o modelo de cabeçalho a ser importado, selecione seu menu no elemento nav e clique em Atualizar.
- Repita para o rodapé
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
- https://elements.envato.com/collections/3KNVWCJ6RD