Descrição
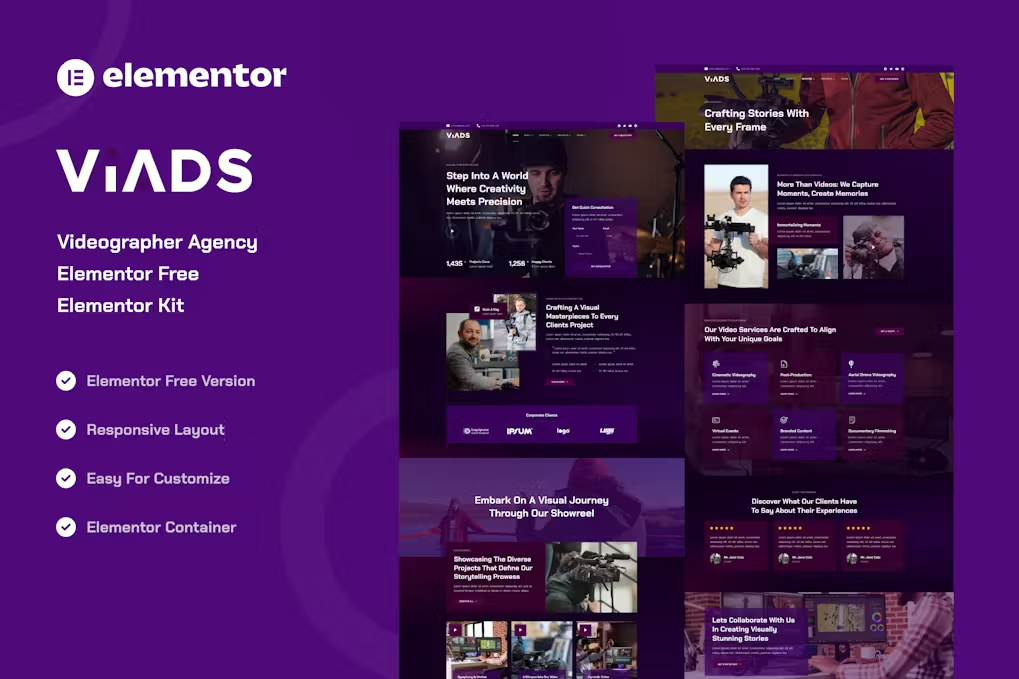
Viads – O Videographer Agency Elementor Template Kit é uma coleção de layouts para o plugin WordPress do construtor de páginas Elementor, projetado para uso com a versão gratuita do Elementor para um design limpo. Ele funciona com a maioria dos temas e é otimizado para uso com o tema Hello Elementor gratuito
.
Nosso Kit de Template Elementor da Agência de Videógrafo é meticulosamente adaptado para atender às necessidades exclusivas dos profissionais de videografia, oferecendo uma combinação perfeita de funcionalidade e apelo estético. Com ênfase na versatilidade e na personalização fácil de usar, este kit de templates permite que você mostre seus serviços de videografia com
estilo e sofisticação.
O kit de templates oferece uma experiência visualmente coesa e envolvente para seus visitantes. De layouts de página inicial cativantes que destacam seu portfólio a páginas de serviço que detalham sua experiência, cada elemento é meticulosamente projetado para cativar seu público e comunicar a identidade de marca exclusiva de sua agência
.
Navegar pelos modelos é muito fácil, graças à integração perfeita com o construtor de páginas Elementor. Isso permite que você personalize facilmente todos os aspectos do seu site, garantindo que ele se alinhe perfeitamente à visão da sua marca
.
Nenhuma atualização Pro é necessária
20 Modelos de importação prontos para uso:
- Página inicial
- Sobre nós
- Nossa equipe
- Nossos serviços
- Serviço detalhado
- Portfólio
- Detalhe do Portfólio
- Planos de preços
- Perguntas frequentes
- Entre em contato conosco
- 404
- Nosso blog
- Blog único
- Kit de estilo global
- Bloco – cabeçalho
- Bloco – Rodapé
- MetForm – Consulta rápida
- MetForm – Formulário de contato
- MetForm – Formulário de perguntas
- MetForm – Formulário de inscrição
Características do Modelo
- Nenhum Plugin Pro é necessário
- Verdadeiro: nenhuma codificação é necessária
- Estilo de Tema Global
Plugins necessários instalados com o kit
- Kit Elements Lite
- MetForm
Como usar os Template Kits:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Baixe o arquivo do kit e não descompacte
- Vá até Elements > Installed Kits e clique no botão Carregar Template Kit. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e, em seguida, importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plug-ins que o kit usa
- Clique primeiro em importar no Global Kit Styles
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos .7. Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e, em seguida, Importe a página que você deseja personalizar.
Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Construtor de Temas.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu WordPress.
Como importar metformas
- Importe os modelos de blocos metformais
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para ver as configurações da página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Configurar cabeçalho e rodapé globais no ElementsKit
- Importe o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Cabeçalho > Rodapé, selecione Cabeçalho e clique em Adicionar novo.
- Dê um título, deixe o site inteiro selecionado e ative a opção Ativar
- Clique no título do modelo e em Editar conteúdo
- Clique no ícone da pasta cinza e selecione o modelo de cabeçalho a ser importado e atualizado.
- Repita para o rodapé
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las pelas suas.
- https://elements.envato.com/collections/YLDP84HFGQ