Descrição
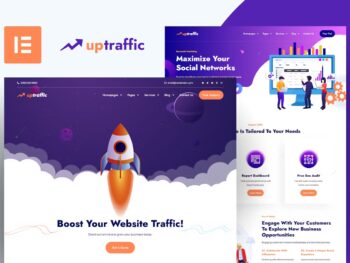
Matour é um Kit de Template Elementor moderno e limpo, projetado para ajudá-lo a criar um site com aparência profissional para todas as suas necessidades de viagem. Seja você um operador turístico, agência de viagens, guia de viagens ou ofereça serviços de férias e turismo, a Matour tem tudo o que você precisa. Com seu design bonito e exclusivo, o Matour garante que seu site se destaque da multidão
. O
kit de templates do Matour apresenta um layout 100% responsivo, garantindo que seu site tenha uma aparência incrível em qualquer dispositivo, de desktops a telefones celulares. A tela pronta para retina garante que seus visuais sejam nítidos e cativantes, proporcionando uma experiência imersiva para seus visitantes. O melhor de tudo é que você pode personalizar todos os aspectos do seu site com facilidade, graças à interface intuitiva do Elementor. Nenhuma habilidade de codificação é necessária!
Escolha entre nossa seleção cuidadosamente elaborada de mais de 15 modelos impressionantes para criar o site de negócios de sua empresa com aparência profissional em apenas alguns cliques. O Matour fornece todas as ferramentas de que você precisa para mostrar seus destinos de viagem, destacar seus pacotes turísticos e inspirar seu público a embarcar em sua próxima aventura. Com o Matour, criar um site visualmente cativante e fácil de usar nunca foi tão fácil
.
Características:
- Usando Plugins Gratuitos (Elementor Pro não é necessário)
- Design moderno e limpo
- Mais de 15 modelos prontos para usar
- Layout totalmente responsivo
- Pronto para Retina
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Modelos incluem:
- Início
- Sobre nós
- Destino
- Detalhe do destino
- FAQ
- Blog
- 404
- Postagem única
- Entre em contato conosco
- MetForm – Formulário de contato
- Jkit – Conteúdo da guia Viagem
- Kit – Offcanvas
- cabeçalho
- Rodapé
- Estilo de Tema Global
Plugin necessário:
- Elementor
- Kit Jeg Elementor
- Formulário MET
Como usar Kits de Templates:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress. Você NÃO precisa de uma assinatura do Envato Elements para usar este plugin para instalar kits.2. Baixe o arquivo do kit e não o descompacte! Se você tiver o Safari, verifique se a opção “abrir arquivos seguros após o download” não está ativada nas preferências .3. Vá até Elements > Installed Kits e clique no botão Carregar Kit de Template. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e, em seguida, importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar todos os plugins usados pelo kit
- Clique primeiro em importar no Global Kit Styles
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos .7. Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para ver as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone cinza da pasta para acessar a guia Meus Modelos e, em seguida, Importar a página que você gostaria de personalizar.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés podem ser personalizados no Construtor de Temas.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu do WordPress.
Como importar metformas
- Importe os modelos de blocos de metformas
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para ver as configurações da página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Como configurar o cabeçalho no plugin Jeg Elementor Kit
- Vá para o item de menu do kit Jeg Elementor > Modelo de cabeçalho
- Clique em Adicionar novo cabeçalho
- Adicione condição > Todo o site e clique em Criar
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos
- Insira o modelo de cabeçalho.
- Personalize e salve.
Notas:
Este Kit de Templates usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las pelas suas.
https://elements.envato.com/collections/YTVC2MRZSG