Descrição
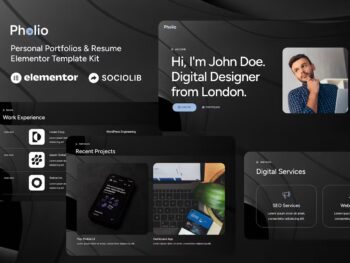
Cooky é um Elementor Template Kit para criar sites de forma rápida e fácil para o seu negócio usando o plugin Elementor Page Builder para WordPress. Este não é um tema WordPress. Os Kits de Modelo contêm conteúdo de página para o construtor de páginas do Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas que suportam Elementor. Cooky fornecer-lhe várias páginas e blocos, incluindo Home, Sobre nós, Contato, Serviço, Treinador, Curso, Curso-Detalhe, Preços, Blog, 404.
Modelos
- Casa
- Quem somos
- Fale Conosco
- Serviço
- Treinador
- Curso
- Detalhe do Curso
- Precificação
- Blogue
- 404
Plugins instalados com kit
- Elementor
- Kit de elementos
- Eu sou Elementor Kit
- Metform
- Header & Construtor de Rodapé
Fonte usada
- Assistente
- Robô
Requisitos do sistema para instalar o Elementor Kit
- Limite de memória do servidor de hospedagem deve ser de 512 Mb
- MySQL versão 5.6 ou superior OU MariaDB versão 10.0 ou superior
- PHP 7 ou superior com extensão PHPZip ativada
- Wordpres 6 ou superior
- Navegador moderno, como Chrome ou Firefox
- Para mais informações, por favor, visite este guia: https://elementor.com/help/requirements/
Como usar kits de modelo:
- Instale e ative o plugin “Envato Elements” de Plugins > Adicionar Novo no WordPress. Você NÃO precisa de uma assinatura do Envato Elements para usar este plugin para instalar kits.
- Baixe o arquivo do seu kit e não descompacte! Se você tiver o Safari, verifique se a opção “abrir arquivos seguros após o download” não está ativada nas preferências.
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit. Você também pode importar automaticamente clicando em Conectar Conta para vincular sua assinatura do Elements e, em seguida, importar em Elementos > Kits de Modelo.
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar os plug-ins que o kit usa
- Clique em importar primeiro nos Estilos de Kit Global
- Clique em Importar em um modelo de cada vez. Eles são armazenados no Elementor em Modelos > Modelos Salvo.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para exibir as configurações da página e escolha Elementor Full Width e oculte o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos e, em seguida, Importar a página que você deseja personalizar.
Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor > Obter Ajuda no menu WordPress.
Como importar Metforms
- Importar os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito do mouse para habilitar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Assim que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar & Fechar’ O formulário aparecerá no modelo
- Clique em Atualizar
Como configurar o cabeçalho no plugin Jeg Elementor Kit
- Vá para o item de menu Jeg Elementor Kit > Modelo de cabeçalho
- Clique em Adicionar Novo Cabeçalho
- Adicionar condição > Todo o Site e clique em Criar
- Clique no ícone de pasta cinza para acessar a guia Meus Modelos
- Insira o modelo de cabeçalho.
- Personalize e salve.
Este Template Kit usa imagens de demonstração do Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las por suas próprias.<br/><br/>
- https://elements.envato.com/collections/V278EHWNCU