Descrição
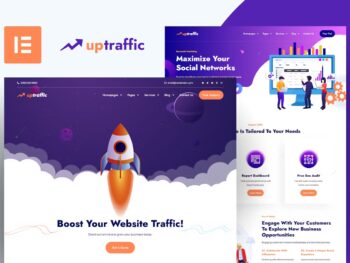
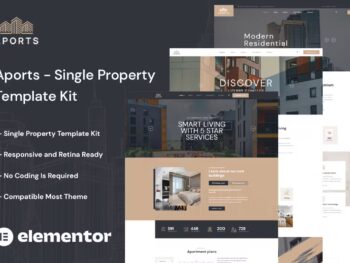
Meddic – Kit Template Kit Elementor para hospitais e clínicas médicas (NÃO é um tema WordPress) criado especialmente para cuidados de saúde, clínica médica, médico, hospital, clínica de saúde, farmácia e qualquer outro negócio médico ou relacionado à saúde. O Insurve tem um design simples, moderno e limpo, com layout 100% responsivo, muito fácil de personalizar e pode ser usado por qualquer pessoa sem precisar entender a codificação. \ Este kit de templates inclui incríveis 14 páginas cuidadosamente elaboradas e 19 modelos impressionantes. Você pode criar seu site com aparência profissional com apenas um
clique de distância.
Características
- Usando o Free Elementor (o Elementor Pro não é necessário)
- Design exclusivo e limpo
- 14 páginas prontas para usar
- 19 Modelos prontos para usar
- Layout totalmente responsivo
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Os modelos incluem
- Estilo de Tema Global
- Casa
- Sobre
- Serviços
- Detalhe do serviço
- Nomeação
- Médicos
- Detalhe do médico
- Perguntas frequentes
- Pacotes
- Testemunho
- Blog
- Postagem única
- Entre em contato
- Página 404
- cabeçalho
- Rodapé
- Formulário de consulta
- Formulário de contato
- Formulário de newsletter
Plugin necessário
- Elementor
- Kit Elements Lite
- Formulário MET
- Complemento Gum Elementor
Como instalar:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Baixe o arquivo do kit e não descompacte
- Vá até Elements > Installed Kits e clique no botão Carregar Template Kit. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e, em seguida, importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plug-ins que o kit usa.
- Clique primeiro em importar no Global Kit Styles
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos .7. Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Full Width e ocultar o título da página.
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e, em seguida, importar a página que você deseja personalizar.
Configurar cabeçalho e rodapé globais
- Importar o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Cabeçalho > Rodapé, selecione Cabeçalho e clique em Adicionar Novo.
- Dê um título, deixe o site inteiro selecionado e alterne a Ativação para Ativada
- Clique no título do modelo e em Editar conteúdo
- Clique no ícone da pasta cinza e selecione o modelo de cabeçalho para importar e atualizar
- Repita para o rodapé
Como importar metforms Se você tiver o Elementor Pro, pule a instalação do Metform e dos blocos de formulários
.
- Importe os modelos de blocos de plataforma
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de plataforma importado e clique em “Inserir” (clique em Não para configurações de página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Notas
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las pelas suas.
- https://elements.envato.com/collections/QV8JKXZ73U